From book HTML & CSS - Design and Build Websites - Jon Duckett
Bodhi Tree Blogs
Saturday, July 3, 2021
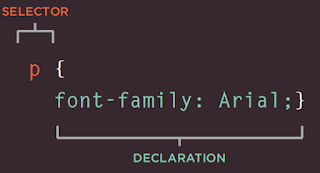
All about CSS
Head First HTML5 Programming - Day 1 - 07/03/2021
How to convert old HTML to HTML5?
1. Following is HTML4.0 DocType
Sunday, November 8, 2020
Azure Fundamentals Preparation.....
On 11/08 - Registered for Microsoft Azure Virtual Training from link https://www.microsoft.com/en-ie/training-days?activetab=0%3aprimaryr4
Microsoft Azure Virtual Training Day: Fundamentals Part 1
13:00 PM (GMT+01:00) Brussels, Copenhagen, Madrid, Paris
25 November 2020
Click to add the virtual training day to your calendar
Microsoft Azure Virtual Training Day: Fundamentals Part 2
13:00 PM (GMT+01:00) Brussels, Copenhagen, Madrid, Paris
26 November 2020
This will give me free exam voucher..
Few training videos are as follows
https://www.youtube.com/watch?v=NKEFWyqJ5XA&t=6822s
https://docs.microsoft.com/en-us/learn/certifications/azure-fundamentals
Certification details for Microsoft are as follows
https://docs.microsoft.com/en-us/learn/certifications/
Attended both training sessions on 25 & 26 and recorded them as below
https://youtu.be/uLtbge8L4sg
https://youtu.be/Txa2SGfDtnM
Voice in first video is not recorded correctly, but still its Okay.
On 27 Nov, morning, I received a "Thank you for attending" email from Microsoft, wherein they had mentioned that free exam voucher will be available in 5-6 business days, however, I was able to register it free of cost on 27-Nov itself.
As mentioned in email, I had to first create a profile on https://www.microsoft.com/en-us/learning/dashboard.aspx, once I do that, I need to click on "Schedule an Exam" -- I did that from https://home.pearsonvue.com/ .. everything you have to do inside microsoft learning portal itself.
Once you choose Pearsonvue, you will be redirected to another page, wherein it will ask your details - moment you fill that, on next link it will automatically authenticate you as you had appeared for above training, and asked you to avail those points for free exam.
Following are links for Dumps
https://pupuweb.com/microsoft-azure-fundamentals-az900-actual-exam-question-answer-dumps/27/#:~:text=Correct%20Answer%3A%20A.-,Yes.,Service%20Level%20Agreement%20(SLA).
https://www.examtopics.com/discussions/microsoft/view/7886-exam-az-900-topic-1-question-113-discussion/
https://quizlet.com/411185185/az-900-exam-prep-flash-cards/
https://www.dumpscollection.net/dumps/AZ-900/
https://www.testpreptraining.com/microsoft-azure-fundamentals-az-900-free-practice-test
Friday, July 3, 2020
Web Design Course -- Udemy
Downloaded http://brackets.io/ -- but better to go for Visual Studio
Course by -- Jonas Schmedtmann
YouTube -- https://www.youtube.com/channel/UCNsU-y15AwmU2Q8QTQJG1jw
ChatRoom -- https://discord.com/invite/0ocsLcmnIZqxMSYD
Resource -- http://codingheroes.io/resources/
Twitter -- https://twitter.com/jonasschmedtman
First Project
download -- https://drive.google.com/file/d/0B-L1rGXV4PtMNVFkQlhIenZLbm8/view
To create dummy text
https://www.blindtextgenerator.com/lorem-ipsum
Tags
<strong>bold</strong>
<em>Emphasize</em>
<u>Underlined</u>
<br>break
<img src="" alt="alternative text">
<a href="" target="_blank">To open in new tab use target attri</a> -- this is not only web url but also images u can specify in href attri
Tuesday, February 18, 2020
Running Python Web-Servers
1. You can run internal python web server
PS C:\Mandar\Projects\RaterMigration\IhExpressToCogitateRater> python.exe app.py
* Serving Flask app "app" (lazy loading)
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: on
* Restarting with stat
* Debugger is active!
* Debugger PIN: 629-182-235
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
127.0.0.1 - - [30/May/2020 18:11:37] "GET / HTTP/1.1" 200 -
127.0.0.1 - - [30/May/2020 18:11:37] "GET /static/css/styles.css HTTP/1.1" 404 -
127.0.0.1 - - [30/May/2020 18:11:38] "GET /static/img/favicon.ico HTTP/1.1" 404 -
Thursday, February 13, 2020
Flask & Model Connection
import os
from flask import Flask, flash, request, redirect, url_for
from werkzeug.utils import secure_filename
import numpy as np
import tensorflow as tf
from tensorflow.keras.preprocessing import image
from tensorflow.keras.applications.xception import (
Xception, preprocess_input, decode_predictions)
from tensorflow.keras.models import load_model
UPLOAD_FOLDER = '.'
ALLOWED_EXTENSIONS = {'png', 'jpg', 'jpeg', 'gif'}
app = Flask(__name__)
app.config['UPLOAD_FOLDER'] = UPLOAD_FOLDER
# Refactor above steps into reusable function
def predict(image_path):
# Load the Xception model
# https://keras.io/applications/#xception
model = load_model('xception.h5')
# Default Image Size for Xception
image_size = (299, 299)
"""Use Xception to label image"""
img = image.load_img(image_path, target_size=image_size)
x = image.img_to_array(img)
x = np.expand_dims(x, axis=0)
x = preprocess_input(x)
predictions = model.predict(x)
#plt.imshow(img)
result = decode_predictions(predictions, top=3)[0]
print('Predicted:', result)
return result
def allowed_file(filename):
return '.' in filename and \
filename.rsplit('.', 1)[1].lower() in ALLOWED_EXTENSIONS
def classify(filename):
result = predict(filename)
#os.remove(filename)
strTable = '<table>'
for r in result:
strTable += '<tr>'
strTable += '<td>' + str(r[1]) + '</td>'
strTable += '<td>' + str(r[2]) + '</td>'
strTable += '</tr>'
strTable += '</table>'
strHTML = f'Successfully uploaded {filename} <BR><BR> Prediction results:<BR> {strTable}'
os.remove(filename)
return strHTML
@app.route('/', methods=['GET', 'POST'])
def upload_file():
if request.method == 'POST':
# check if the post request has the file part
if 'file' not in request.files:
flash('No file part')
return redirect(request.url)
file = request.files['file']
# if user does not select file, browser also
# submit an empty part without filename
if file.filename == '':
flash('No selected file')
return redirect(request.url)
if file and allowed_file(file.filename):
filename = secure_filename(file.filename)
file.save(os.path.join(app.config['UPLOAD_FOLDER'], filename))
#return redirect(url_for('classify',filename=filename))
return classify(filename)
return '''
<!doctype html>
<title>Upload new File</title>
<h1>Upload new File</h1>
<form method=post enctype=multipart/form-data>
<input type=file name=file>
<input type=submit value=Upload>
</form>
'''
if __name__ == "__main__":
app.run(debug=True)
All about CSS
From book HTML & CSS - Design and Build Websites - Jon Duckett CSS works by associating rules with HTML elements. These rules govern how...

-
I was trying to insert 4000+ characters data into an Oracle table having CLOB as data type, but could not do that.. using simple insert st...
-
Its thrusday; After coming from office just checked the mail and there was a pop-up appeared, "Interview Scheduled for IBM on Saturday...




